
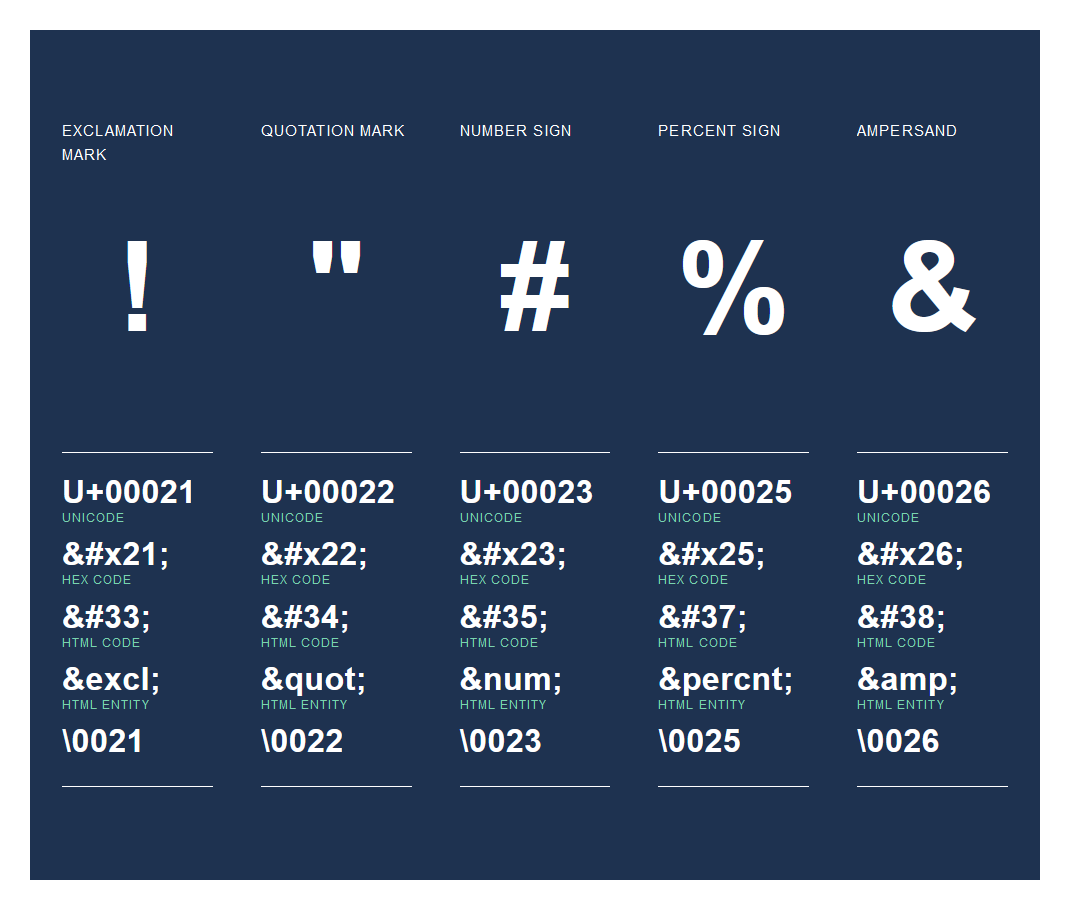
Dettaglio di una tabella di caratteri speciali e relative entità, dall'ottimo sito Toptal Designers [0].
0
Prima o poi, s'incontra questo tipo di problema e si cercano soluzioni nella rete estesa.
Quando si scrive un post oppure una pagina-web in linguaggio HTML e si vogliono inserire nel testo che verrà visualizzato i caratteri riservati, è indispensabile usare le entità HTML ( in lingua inglese : HTML entities ) ovvero delle espressioni alfanumeriche non fraintendibili, altrimenti l'internet browser interpreterà il carattere come parte della sintassi del listato e causerà involontariamente uno o più errori nell'esecuzione del codice, restituendo un risultato insoddisfacente a schermo.
1 – Ortografia
Ogni entità può essere scritta usando diverse espressioni racchiuse tra il carattere iniziale “&” – la “e commerciale” – e quello finale “;” – il comune punto-e-virgola :
● nome HTML;
● numero seriale HTML ( decimale );
● numero esadecimale corrispondente al codice Unicode.
Attenzione : i nomi sono case sensitive, ovvero le lettere minuscole sono processate diversamente da quelle maiuscole.
Schematizzando i tre metodi :
| &nome; |
| &#numero10; |
| &#xnumero16; |
Tre esempi :
| & |
& |
| & |
& |
| & |
& |
2 – Casi usuali
Alcuni caratteri che a seconda del contesto necessitano l'uso delle entità [1]:
| |
descrizione |
nome |
num10 |
num16 |
CSS |
| " |
virgolette (quotation mark) |
" |
" |
" |
\0022 |
| # |
cancelletto (number sign) |
# |
# |
# |
\0023 |
| $ |
dollaro (dollar) |
$ |
$ |
$ |
\0024 |
| % |
segno di percentuale (percent sign) |
% |
% |
% |
\0025 |
| & |
“e” commerciale (ampersand) |
& |
& |
& |
\0026 |
| ' |
apostrofo (apostrophe) |
' |
' |
' |
\0027 |
| ( |
parentesi sinistra (left parenthesis) |
( |
( |
( |
\0028 |
| ) |
parentesi destra (right parenthesis) |
) |
) |
) |
\0029 |
| * |
asterisco (asterisk) |
* |
* |
* |
\002A |
| + |
segno più (plus sign) |
+ |
+ |
+ |
\002B |
| , |
virgola (comma) |
, |
, |
, |
\002C |
| − |
segno meno (minus) |
− |
- |
- |
\002D |
| . |
punto fermo (full stop) |
. |
. |
. |
\002E |
| / |
barra traversa (slash) |
/ |
/ |
/ |
\002F |
| : |
due punti (colon) |
: |
: |
: |
\003A |
| ; |
punto e virgola (semicolon) |
; |
; |
; |
\003B |
| < |
segno di minore (less than) |
< |
< |
< |
\003C |
| = |
segno di uguale (equals) |
= |
= |
= |
\003D |
| > |
segno di maggiore (greater than) |
> |
> |
> |
\003E |
| ? |
punto interrogativo (question mark) |
? |
? |
? |
\003F |
| @ |
chiocciola (at sign) |
@ |
@ |
@ |
\0040 |
| [ |
parentesi quadra sinistra (left square bracket) |
[ |
[ |
[ |
\005B |
| \ |
barra inversa (backslash) |
\ |
\ |
\ |
\005C |
| ] |
parentesi quadra destra (right square bracket) |
] |
] |
] |
\005D |
| ^ |
accento circonflesso (circumflex accent) |
^ |
^ |
^ |
\005E |
| _ |
tratto basso (low line) |
_ |
_ |
_ |
\005F |
| ` |
accento grave (grave accent) |
` |
` |
` |
\0060 |
| { |
parentesi graffa sinistra (left curly bracket) |
{ |
{ |
{ |
\007B |
| | |
barra verticale (vertical bar) |
| |
| |
| |
\007C |
| } |
parentesi graffa destra (right curly bracket) |
} |
} |
} |
\007D |
| ˜ |
tilde (tilde) |
˜ |
~ |
~ |
\007E |
3 – Il non-breaking space
Una entità particolare da tenere presente è quella che io chiamo “spazio speciale”, cioè lo spazio che unisce le parole ed impedisce che l'espressione venga spezzata tra una riga e la successiva [2][3]:
| |
descrizione |
nome |
num10 |
num16 |
CSS |
| |
spazio speciale |
|
  |
%A0 |
\00a0 |
E' utile ad esempio nelle espressioni numeriche accompagnate dall'unità di misura, e in tutti quei casi in cui lo spezzare un'espressione con l'accapo sarebbe sgradevole da leggere.
Altra caratteristica : quando il browser incontra una fila di spazi, ne rappresenta soltanto uno. In altre situazioni, omette la visualizzazione dello spazio. Usando l'entità dello spazio speciale, il browser rappresenterà ogni spazio così espresso.
4 – Il non-breaking hyphen
Il “trattino speciale” ha una funzione analoga allo “spazio speciale”, cioè quella di preservare l'unione delle parole forzando il browser a non spezzare l'espressione con l'accapo [2][4]:
| |
descrizione |
nome |
num10 |
num16 |
CSS |
| ‑ |
trattino speciale |
no |
‑ |
‑ |
\2011 |
Come esplicitato nella tabella, il trattino speciale non ha un nome di entità associato e bisogna usare una delle espressioni numeriche.
Al contrario del trattino che è graficamente uguale ( ‐ ) il trattino speciale non può essere usato nelle operazioni matematiche come sostituto del segno meno [5].
5 – Altri caratteri
Altra utilità delle entità, è quella di rappresentare caratteri che non sono presenti sulla tastiera del proprio pc, come le lettere di alfabeti diversi dal proprio nativo, i segni diacritici, e simboli vari.
Nella rete sono fruibili varie liste di entità, e io ho scelto quella del sito SYMBL [6] anche se diverse traduzioni sono da calibrare.
=
Note
[0] : ''HTML Punctuation Symbols, Punctuation Entities and ASCII Character Code Reference'', Toptal Designers, [ https://www.toptal.com/designers/htmlarrows/punctuation/ ].
[1] : vedi ad esempio ''Character Entities for HTML, CSS and Javascript'', Oinam Github – Oinam Public Repositories, [ https://oinam.github.io/entities/ ].
[2] : ''HTML Entities – HTML Character Entities'', W3Schools, [ https://www.w3schools.com/html/html_entities.asp ].
[3] : ''Non-breaking Space'', Toptal Designers, [ https://www.toptal.com/designers/htmlarrows/punctuation/non-breaking-space/ ].
[4] : ''Non-Breaking Hyphen'', Toptal Designers, [ https://www.toptal.com/designers/htmlarrows/punctuation/non-breaking-hyphen/ ].
[5] : ''Not allowed in calculations'' in ''Wikipedia:Non-breaking hyphen'', AA. VV., Wikipedia, [ https://en.wikipedia.org/w/index.php?title=Wikipedia:Non-breaking_hyphen&oldid=1154155853#Not_allowed_in_calculations ].
[6] : ''Entità HTML'', SYMBL, [ https://symbl.cc/it/html-entities/ ].
[ ... ]

Nessun commento:
Posta un commento