0
La prassi di nascondere la data di pubblicazione dei contenuti-web m'è fastidiosa, e talvolta priva l'utente di un elemento fondamentale nella valutazione del contenuto stesso.
In questo post, tratto la soluzione del problema sul popolare sito di video sharing YouTube, ch'è stato sollevato recentemente dall'amico UUIC [0].
1
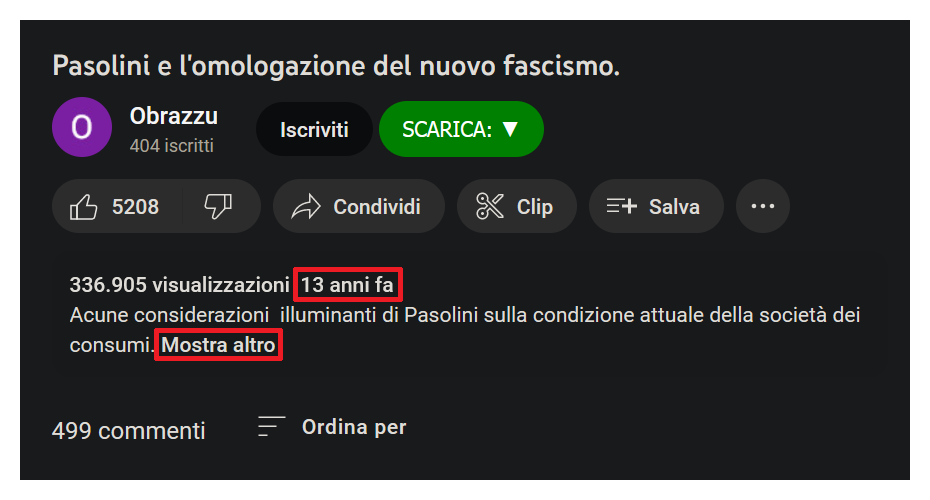
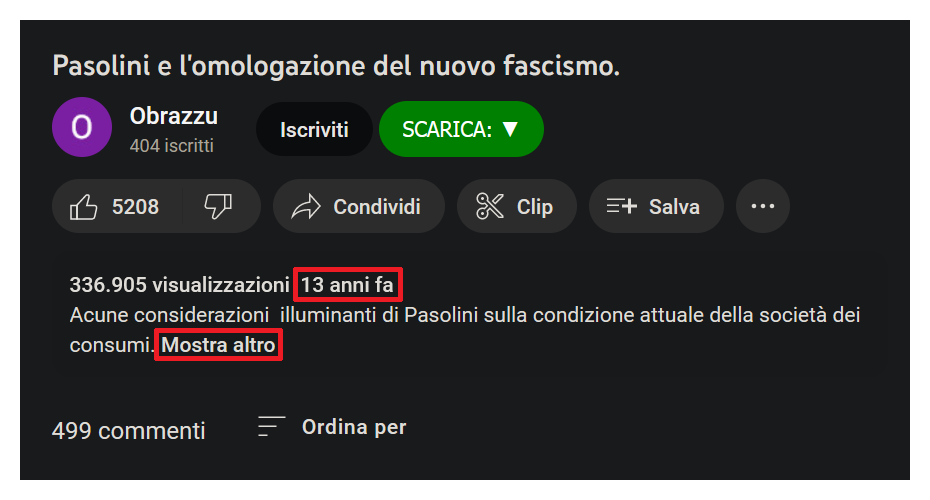
Da qualche tempo, l'impaginazione di YouTube [1] non palesa esplicitamente la data di pubblicazione dei video, ma abbozza rozzamente il tempo approssimativo trascorso da quel momento [2]:

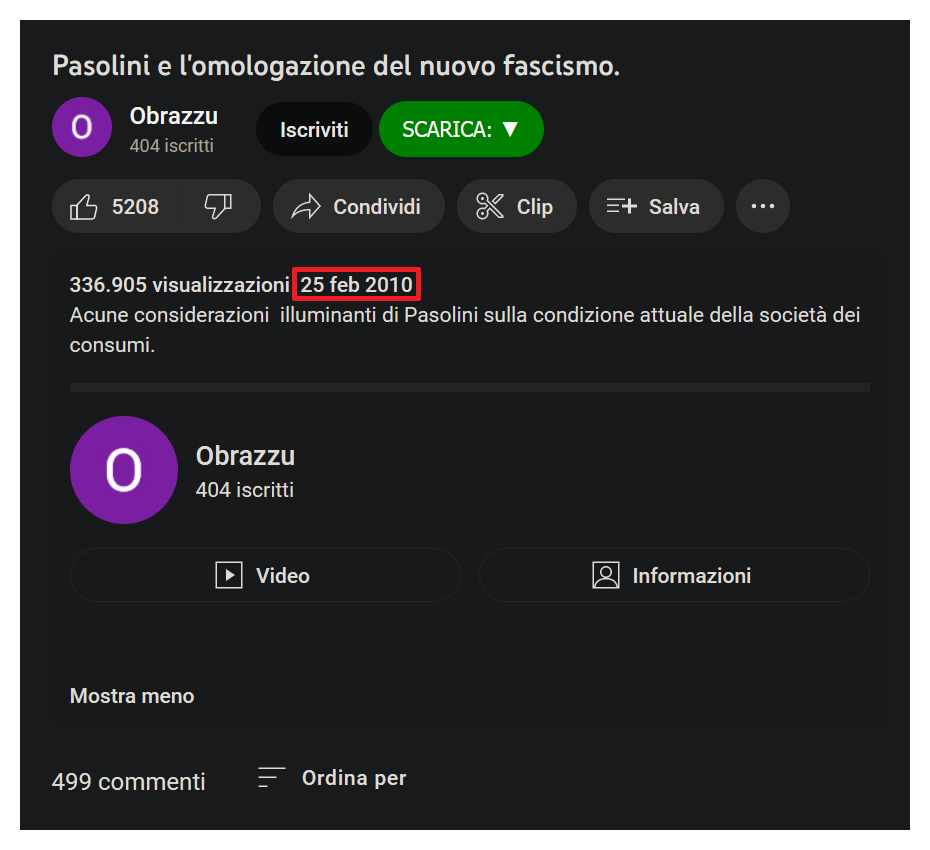
Da browser su pc è abbastanza semplice ottenere la data precisa, è sufficiente sviluppare la descrizione del video cliccando su Mostra altro.
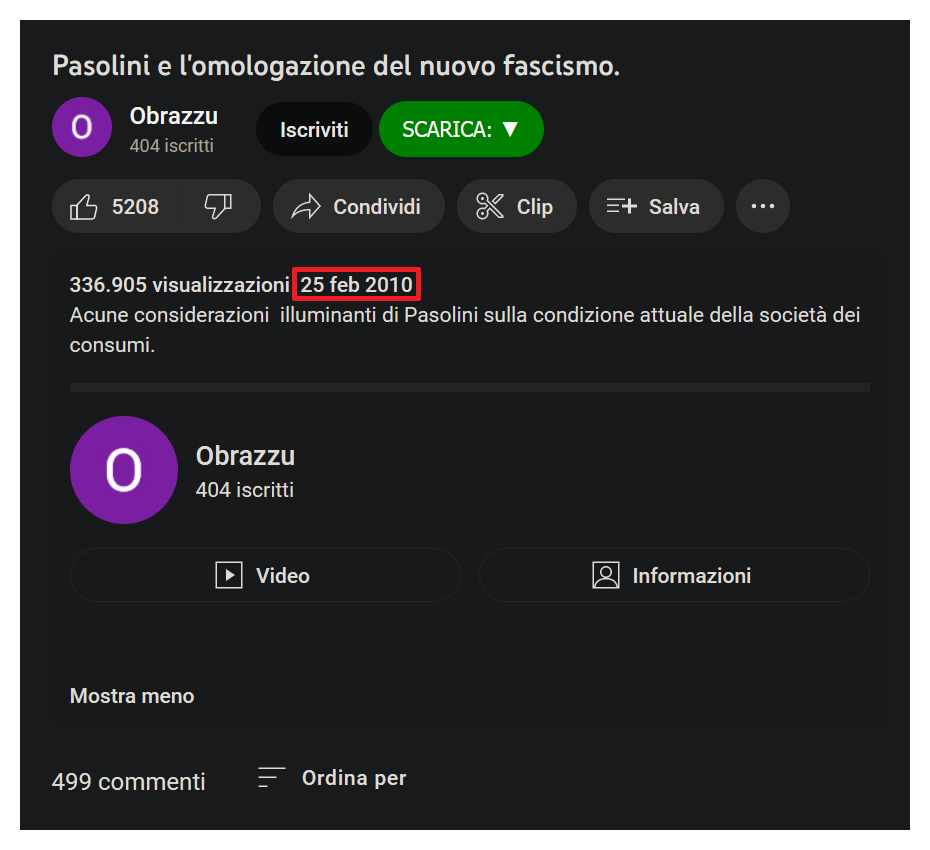
La descrizione viene sviluppata con tutte le informazioni, ed anche la data nel formato GG-mese-AAAA:

La prassi di nascondere la data di pubblicazione dei contenuti-web m'è fastidiosa, e talvolta priva l'utente di un elemento fondamentale nella valutazione del contenuto stesso.
In questo post, tratto la soluzione del problema sul popolare sito di video sharing YouTube, ch'è stato sollevato recentemente dall'amico UUIC [0].
1
Da qualche tempo, l'impaginazione di YouTube [1] non palesa esplicitamente la data di pubblicazione dei video, ma abbozza rozzamente il tempo approssimativo trascorso da quel momento [2]:

Da browser su pc è abbastanza semplice ottenere la data precisa, è sufficiente sviluppare la descrizione del video cliccando su Mostra altro.
La descrizione viene sviluppata con tutte le informazioni, ed anche la data nel formato GG-mese-AAAA: